Table of contents
Open Table of contents
- Introduction
- Comprendre les bases de CSS Grid
- Création de conteneurs de grille
- Définition des colonnes et des lignes de la grille
- Placement des éléments dans la grille
- Création de mises en page de grille flexibles et adaptatives
- Travailler avec les lignes de la grille et les pistes
- Création de zones de grille
- Conclusion
- Lien Git des Exemples
Introduction
CSS Grid est un système de disposition révolutionnaire qui permet aux développeurs web de créer des designs sophistiqués et adaptatifs basés sur une grille. Avec sa flexibilité et sa puissance, maîtriser CSS Grid est une compétence précieuse qui peut propulser vos projets de développement web vers un niveau supérieur. Dans ce guide complet, nous vous guiderons étape par étape dans le processus de maîtrise de CSS Grid, avec des exemples pratiques et des démonstrations.
Comprendre les bases de CSS Grid
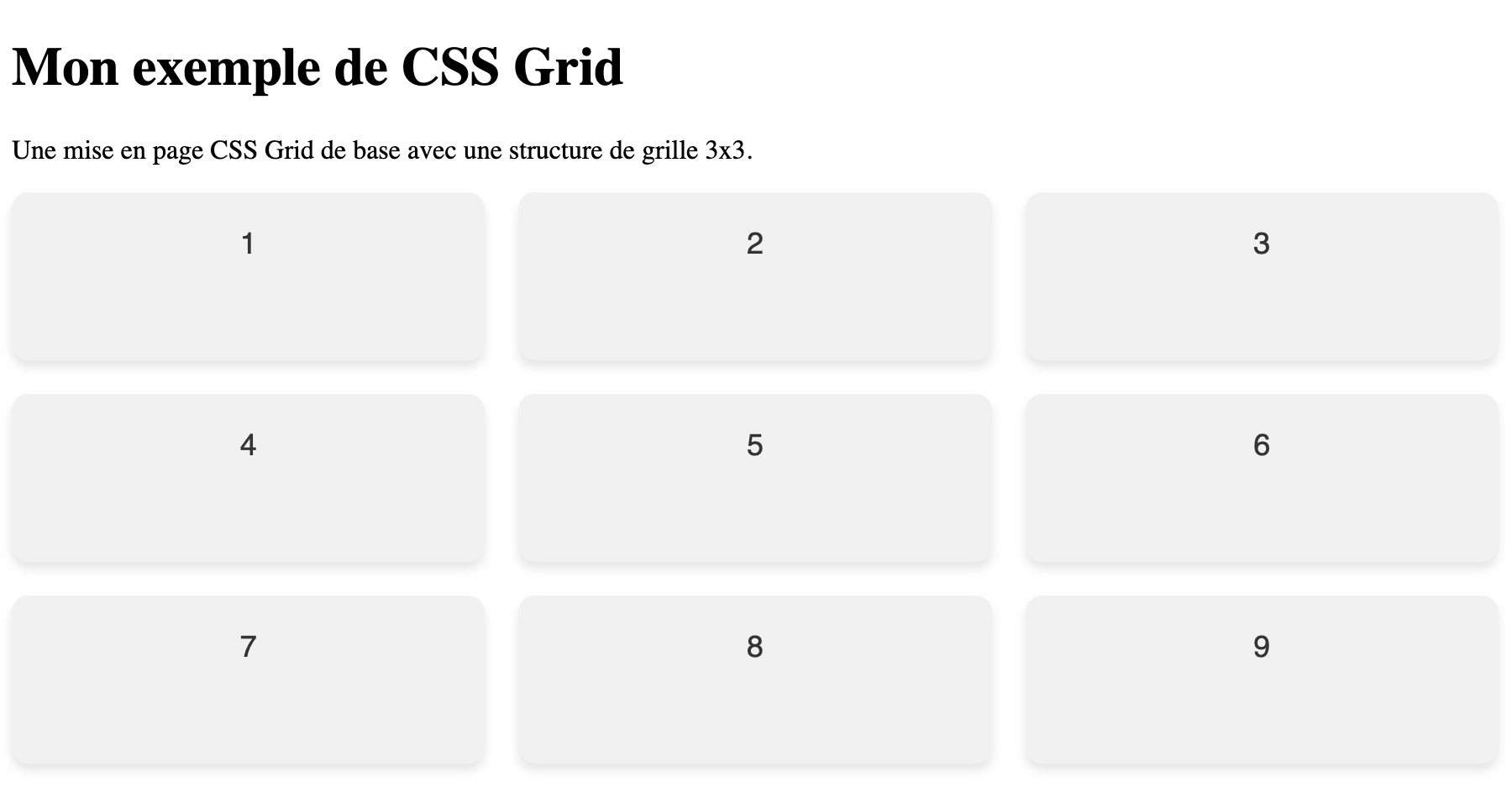
 Dans cette section, nous présenterons CSS Grid et expliquerons ses avantages par rapport aux autres systèmes de disposition. Nous aborderons les concepts clés tels que les conteneurs de grille, les éléments de grille et l’axe de la grille. Nous fournirons également un exemple simple pour illustrer la structure de base d’une mise en page CSS Grid.
Dans cette section, nous présenterons CSS Grid et expliquerons ses avantages par rapport aux autres systèmes de disposition. Nous aborderons les concepts clés tels que les conteneurs de grille, les éléments de grille et l’axe de la grille. Nous fournirons également un exemple simple pour illustrer la structure de base d’une mise en page CSS Grid.
<div class="grid-container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
<div class="item">9</div>
</div>.grid-container {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, 100px);
gap: 10px;
}
.item {
background-color: #f1f1f1;
padding: 20px;
text-align: center;
}Dans l’exemple ci-dessus, nous avons une div conteneur avec la classe grid-container qui sert de conteneur de grille. À l’intérieur du conteneur, nous avons neuf divs avec la classe item représentant chaque élément de la grille.
En CSS, nous définissons le conteneur pour s’afficher en tant que grille en utilisant la propriété display: grid;. Nous définissons les colonnes du modèle de grille en utilisant grid-template-columns: repeat(3, 1fr);, ce qui crée trois colonnes de largeur égale (1fr signifie une unité de fraction). Pour les lignes, nous définissons la hauteur du modèle de grille sur 100px en utilisant grid-template-rows: repeat(3, 100px);.
La propriété gap: 10px; ajoute un espacement de 10px entre les éléments de la grille.
Le style des éléments de la grille est défini avec la classe “item”, qui définit une couleur de fond, un padding et centre le texte.
Avec cette configuration, vous verrez une disposition de grille 3x3 avec les neuf éléments répartis uniformément sur la grille. N’hésitez pas à ajuster les styles et le contenu selon vos besoins spécifiques.
Création de conteneurs de grille
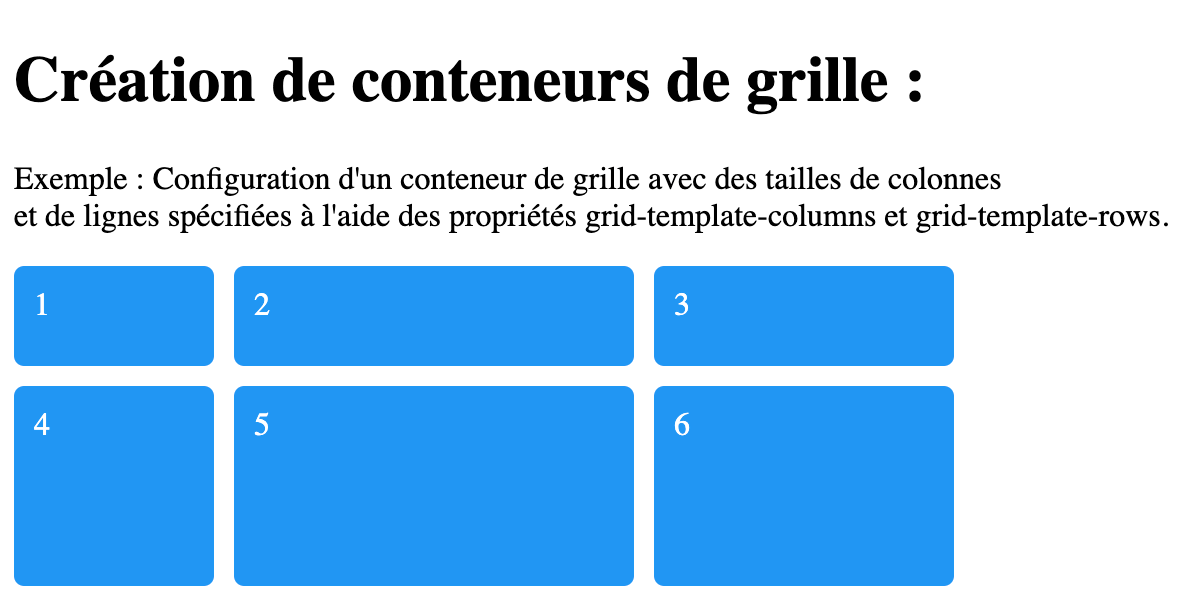
 Apprenez à créer des conteneurs de grille en utilisant la propriété display: grid;. Nous vous guiderons dans la configuration de votre conteneur de grille et explorerons différentes options de dimensionnement telles que les unités fixes et les unités fractionnaires.
Apprenez à créer des conteneurs de grille en utilisant la propriété display: grid;. Nous vous guiderons dans la configuration de votre conteneur de grille et explorerons différentes options de dimensionnement telles que les unités fixes et les unités fractionnaires.
<div class="grid-container">
<div class="grid-item">Item 1</div>
<div class="grid-item">Item 2</div>
<div class="grid-item">Item 3</div>
<div class="grid-item">Item 4</div>
<div class="grid-item">Item 5</div>
<div class="grid-item">Item 6</div>
</div>.grid-container {
display: grid;
grid-template-columns: 100px 200px 150px; /* Spécifiez les tailles des colonnes */
grid-template-rows: 50px 100px; /* Spécifiez les tailles des lignes */
grid-gap: 10px; /* Ajoutez un espacement entre les éléments de la grille */
}
.grid-item {
background-color: #ddd;
padding: 10px;
}Dans cet exemple, nous avons un conteneur de grille avec trois colonnes et deux lignes. La propriété grid-template-columns définit les tailles des colonnes, où 100px représente la première colonne, 200px représente la deuxième colonne et 150px représente la troisième colonne. La propriété grid-template-rows définit les tailles des lignes, où 50px représente la première ligne et 100px représente la deuxième ligne.
À l’intérieur du conteneur de grille, nous avons six éléments de grille représentés par des éléments <div> avec la classe .grid-item. La propriété grid-gap ajoute un espacement de 10 pixels entre chaque élément de la grille.
En spécifiant les tailles des colonnes et des lignes à l’aide des propriétés grid-template-columns et grid-template-rows, vous pouvez contrôler la mise en page et la taille des éléments de la grille dans le conteneur de grille. N’hésitez pas à ajuster les valeurs en fonction de vos besoins et à expérimenter avec différentes tailles de colonnes et de lignes.
Définition des colonnes et des lignes de la grille
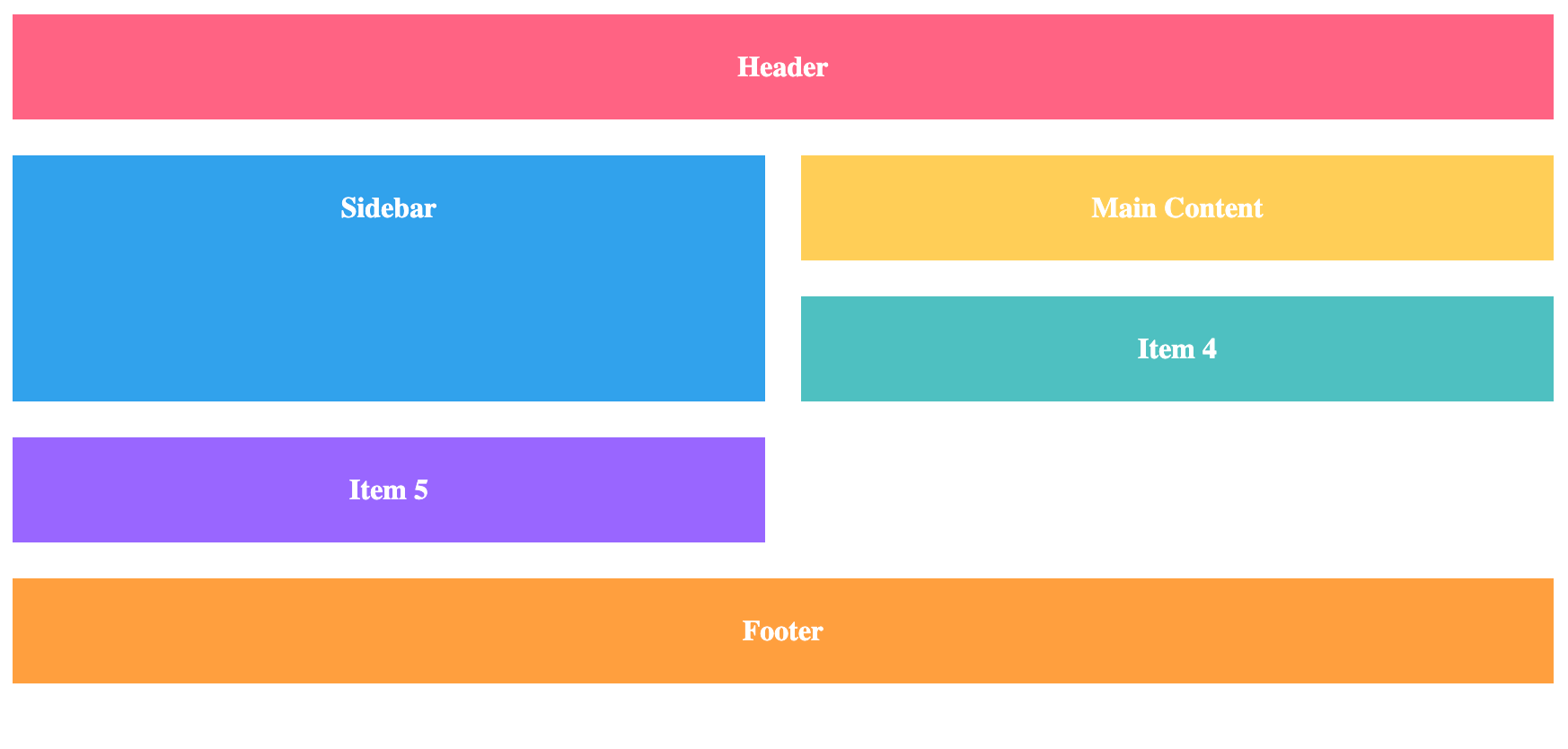
 Découvrez comment définir le nombre et la taille des colonnes et des lignes de la grille en utilisant des propriétés telles que grid-template-columns et grid-template-rows. Nous vous montrerons comment créer des mises en page flexibles en utilisant ces propriétés et fournirons des exemples de pistes de grille et de leurs options de dimensionnement.
Découvrez comment définir le nombre et la taille des colonnes et des lignes de la grille en utilisant des propriétés telles que grid-template-columns et grid-template-rows. Nous vous montrerons comment créer des mises en page flexibles en utilisant ces propriétés et fournirons des exemples de pistes de grille et de leurs options de dimensionnement.
<div class="grid-container">
<div class="grid-item header">Header</div>
<!-- Élément d'en-tête -->
<div class="grid-item sidebar">Sidebar</div>
<!-- Élément de la barre latérale -->
<div class="grid-item main-content">Main Content</div>
<!-- Contenu principal -->
<div class="grid-item item-4">Item 4</div>
<!-- Élément générique -->
<div class="grid-item item-5">Item 5</div>
<!-- Élément générique -->
<div class="grid-item footer">Footer</div>
<!-- Élément de pied de page -->
</div>/* Définir la grille container */
.grid-container {
display: grid;
grid-template-columns: 1fr 1fr; /* Deux colonnes de largeur égale */
grid-template-rows: auto 1fr auto; /* Une ligne en haut, une ligne flexible au milieu, une ligne en bas */
grid-gap: 20px; /* Espacement de 20 pixels entre les éléments de la grille */
}
/* Styles pour chaque élément de la grille */
.grid-item {
padding: 20px; /* Espacement intérieur de 20 pixels pour tous les éléments */
color: #fff; /* Couleur du texte pour tous les éléments */
font-weight: bold; /* Texte en gras pour tous les éléments */
text-align: center; /* Centrer le texte à l'intérieur de chaque élément */
}
/* Styles spécifiques à certains éléments */
.header {
background-color: #ff6384; /* Couleur de fond pour l'élément d'en-tête */
grid-column: 1 / span 2; /* L'élément s'étend sur les deux colonnes */
}
.sidebar {
background-color: #36a2eb; /* Couleur de fond pour l'élément de la barre latérale */
grid-row: 2 / span 2; /* L'élément s'étend sur deux lignes */
}
.main-content {
background-color: #ffce56; /* Couleur de fond pour le contenu principal */
grid-column: 2; /* L'élément est positionné dans la deuxième colonne */
}
.item-4 {
background-color: #4bc0c0; /* Couleur de fond pour l'élément 4 */
}
.item-5 {
background-color: #9966ff; /* Couleur de fond pour l'élément 5 */
}
.footer {
background-color: #ff9f40; /* Couleur de fond pour l'élément de pied de page */
grid-column: 1 / span 2; /* L'élément s'étend sur les deux colonnes */
}Dans cet exemple, nous utilisons une structure de grille pour créer une mise en page de page d’accueil simple mais efficace. Voici ce que chaque partie du code fait :
Nous définissons une grille container avec deux colonnes de largeur égale grid-template-columns: 1fr 1fr; et trois lignes de différentes hauteurs grid-template-rows: auto 1fr auto;.
Chaque élément à l’intérieur de la grille est un div avec la classe grid-item.
L’élément d’en-tête <div class="grid-item header"> occupe les deux colonnes grid-column: 1 / span 2; et est centré horizontalement text-align: center;.
La barre latérale <div class="grid-item sidebar"> occupe deux lignes grid-row: 2 / span 2; et sert de contenu supplémentaire à afficher dans la grille.
Le contenu principal <div class="grid-item main-content"> est positionné dans la deuxième colonne grid-column: 2; et a une couleur de fond différente pour le démarquer du reste des éléments.
Les autres éléments génériques <div class="grid-item">Item 4</div>, <div class="grid-item">Item 5</div> sont simplement placés dans la grille sans propriétés spécifiques, utilisant les styles par défaut des éléments grid-item.
L’élément de pied de page <div class="grid-item footer"> occupe à nouveau les deux colonnes grid-column: 1 / span 2; et est centré horizontalement (text-align: center;).
Dans cet exemple, la grille CSS permet de diviser la page en sections distinctes et de positionner les éléments de manière flexible. Les commentaires ajoutés dans le code aident à comprendre les différentes parties et leur fonctionnement.
N’hésitez pas à ajuster les styles et les contenus des éléments pour personnaliser davantage la mise en page de votre page d’accueil.
Placement des éléments dans la grille
 Dans cette section, nous vous montrerons comment placer des éléments dans la grille en utilisant les propriétés grid-column et grid-row. Nous aborderons différentes techniques de positionnement telles que la spécification des lignes de début et de fin, les valeurs d’étendue et les zones de grille. Vous apprendrez également les propriétés d’alignement et de justification pour peaufiner le placement des éléments.
Dans cette section, nous vous montrerons comment placer des éléments dans la grille en utilisant les propriétés grid-column et grid-row. Nous aborderons différentes techniques de positionnement telles que la spécification des lignes de début et de fin, les valeurs d’étendue et les zones de grille. Vous apprendrez également les propriétés d’alignement et de justification pour peaufiner le placement des éléments.
<div class="grid-container">
<div class="grid-item" id="item1">Item 1</div>
<div class="grid-item" id="item2">Item 2</div>
<div class="grid-item" id="item3">Item 3</div>
</div>/* Définir le conteneur de la grille */
.grid-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr; /* Trois colonnes de largeur égale */
grid-template-rows: 100px 100px; /* Deux lignes de hauteur fixe */
grid-gap: 10px; /* Espacement entre les éléments de la grille */
}
/* Définir les styles des éléments de la grille */
.grid-item {
padding: 20px;
font-size: 18px;
text-align: center;
color: #fff;
}
/* Spécifier les styles individuels pour chaque élément de la grille */
#item1 {
grid-column: 1 / 3; /* Commence à la colonne 1 et se termine à la colonne 3 */
grid-row: 1; /* Occupe la première ligne */
background-color: #ff6384; /* Rose */
}
#item2 {
grid-column: 2; /* Commence et se termine à la colonne 2 */
grid-row: 2; /* Occupe la deuxième ligne */
background-color: #36a2eb; /* Bleu */
}
#item3 {
grid-column: 3; /* Commence et se termine à la colonne 3 */
grid-row: 1 / 3; /* Commence à la ligne 1 et se termine à la ligne 3 */
background-color: #ffce56; /* Jaune */
}Dans cet exemple, nous avons un conteneur de grille avec trois colonnes de largeur égale et deux lignes de hauteur fixe. La propriété grid-gap ajoute un espacement entre les éléments de la grille.
Chaque élément de la grille possède un ID unique (item1, item2, item3) pour être référencé dans les styles CSS. La propriété grid-column est utilisée pour spécifier les positions de début et de fin de l’élément dans les colonnes, tandis que grid-row détermine la ligne qu’il occupe.
La propriété background-color définit la couleur de chaque élément, le rendant visuellement distinct. Dans cet exemple, l’Élément 1 a un arrière-plan rose (#FF6384), l’Élément 2 a un arrière-plan bleu (#36A2EB) et l’Élément 3 a un arrière-plan jaune (#FFCE56).
En ajustant les valeurs de grid-column et grid-row pour chaque élément, vous pouvez facilement les positionner et les étendre sur différentes cellules de grille à l’intérieur du conteneur.
Création de mises en page de grille flexibles et adaptatives
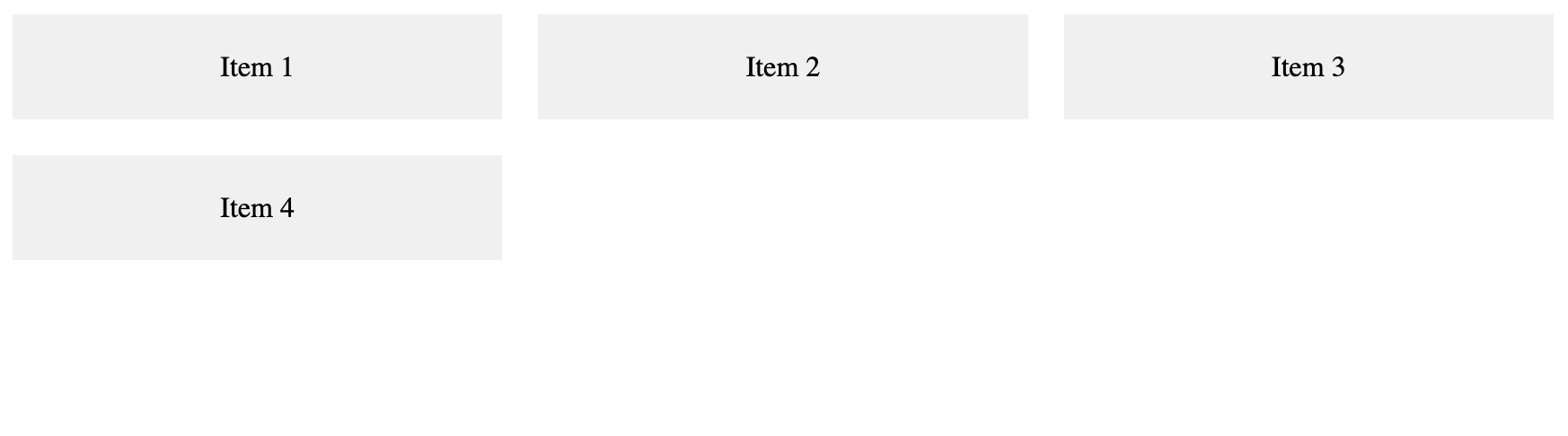
 Explorez les techniques pour créer des mises en page de grille flexibles et adaptatives qui s’adaptent à différentes tailles d’écran. Nous introduirons les requêtes multimédias, les unités fractionnaires et la fonction minmax(). À l’aide d’exemples concrets, nous vous guiderons dans la création de grilles adaptatives et visuellement attrayantes.
Explorez les techniques pour créer des mises en page de grille flexibles et adaptatives qui s’adaptent à différentes tailles d’écran. Nous introduirons les requêtes multimédias, les unités fractionnaires et la fonction minmax(). À l’aide d’exemples concrets, nous vous guiderons dans la création de grilles adaptatives et visuellement attrayantes.
<div class="grid-container">
<div class="item">Élément 1</div>
<div class="item">Élément 2</div>
<div class="item">Élément 3</div>
<div class="item">Élément 4</div>
</div>/* Conteneur de la grille */
.grid-container {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr));
grid-gap: 20px;
}
/* Éléments de la grille */
.item {
background-color: #f0f0f0;
padding: 20px;
text-align: center;
}
/* Media query pour les petits écrans */
@media (max-width: 768px) {
.grid-container {
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
}
}
/* Media query pour les écrans encore plus petits */
@media (max-width: 480px) {
.grid-container {
grid-template-columns: repeat(auto-fit, minmax(150px, 1fr));
}
}
/* Media query pour les grands écrans */
@media (min-width: 1200px) {
.grid-container {
grid-template-columns: repeat(auto-fit, minmax(300px, 1fr));
}
}En CSS, nous définissons la classe grid-container avec la propriété display: grid et utilisons grid-template-columns avec repeat(auto-fit, minmax(250px, 1fr)). Cela crée une grille responsive avec une largeur de colonne minimale de 250 pixels et maximale de 1 fraction (1fr). La propriété grid-gap ajoute un espacement de 20 pixels entre les éléments de la grille.
La classe .item définit les styles pour chaque élément de la grille, notamment une couleur de fond #f0f0f0, un padding et un alignement centré du texte.
La première media query cible les écrans ayant une largeur maximale de 768 pixels. À l’intérieur de cette media query, nous modifions grid-template-columns pour avoir une largeur minimale de colonne de 200 pixels.
La deuxième media query cible les écrans ayant une largeur maximale de 480 pixels. Ici, nous ajustons davantage grid-template-columns pour avoir une largeur minimale de colonne de 150 pixels.
La troisième media query cible les grands écrans ayant une largeur minimale de 1200 pixels. Dans ce cas, nous définissons grid-template-columns avec une largeur minimale de colonne de 300 pixels.
En utilisant ces media queries et la fonction minmax(), la mise en page de la grille s’adaptera et ajustera les largeurs des colonnes en fonction de la taille de l’écran. Cela permet d’obtenir une conception responsive offrant une expérience de visualisation optimale sur
Travailler avec les lignes de la grille et les pistes
 Apprenez à travailler avec les lignes de la grille pour positionner et espacer précisément vos éléments de grille. Nous expliquerons comment utiliser les propriétés
Apprenez à travailler avec les lignes de la grille pour positionner et espacer précisément vos éléments de grille. Nous expliquerons comment utiliser les propriétés grid-column-gap et grid-row-gap pour ajuster l’espacement entre les éléments. Vous découvrirez également des techniques pour créer des pistes de grille, y compris le dimensionnement des pistes fixes et flexibles.
<div class="grid-container">
<div class="grid-item">Élément 1</div>
<div class="grid-item">Élément 2</div>
<div class="grid-item">Élément 3</div>
<div class="grid-item">Élément 4</div>
<div class="grid-item">Élément 5</div>
<div class="grid-item">Élément 6</div>
</div>.grid-container {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(2, 100px);
grid-column-gap: 20px; /* Ajuste l'espacement horizontal entre les éléments de la grille */
grid-row-gap: 10px; /* Ajuste l'espacement vertical entre les éléments de la grille */
}
.grid-item {
background-color: #ffd700; /* Couleur dorée */
color: #ffffff; /* Couleur blanche pour le texte */
text-align: center;
padding: 10px;
}La propriété grid-column-gap est définie sur 20px, ce qui crée un espacement horizontal de 20 pixels entre les éléments de la grille.
La propriété grid-row-gap est définie sur 10px, créant un espacement vertical de 10 pixels entre les éléments de la grille.
Chaque élément de la grille a la classe grid-item et est stylé avec une couleur de fond dorée (#FFD700) et une couleur de texte blanche (#FFFFFF).
Avec cet exemple, vous pouvez voir comment ajuster les propriétés grid-column-gap et grid-row-gap vous permet de contrôler l’espacement entre les éléments de la grille, tant horizontalement que verticalement. N’hésitez pas à modifier les valeurs pour obtenir l’effet d’espacement souhaité.
Création de zones de grille
 Dans cette section, nous vous montrerons comment définir et utiliser des zones de grille en utilisant la propriété
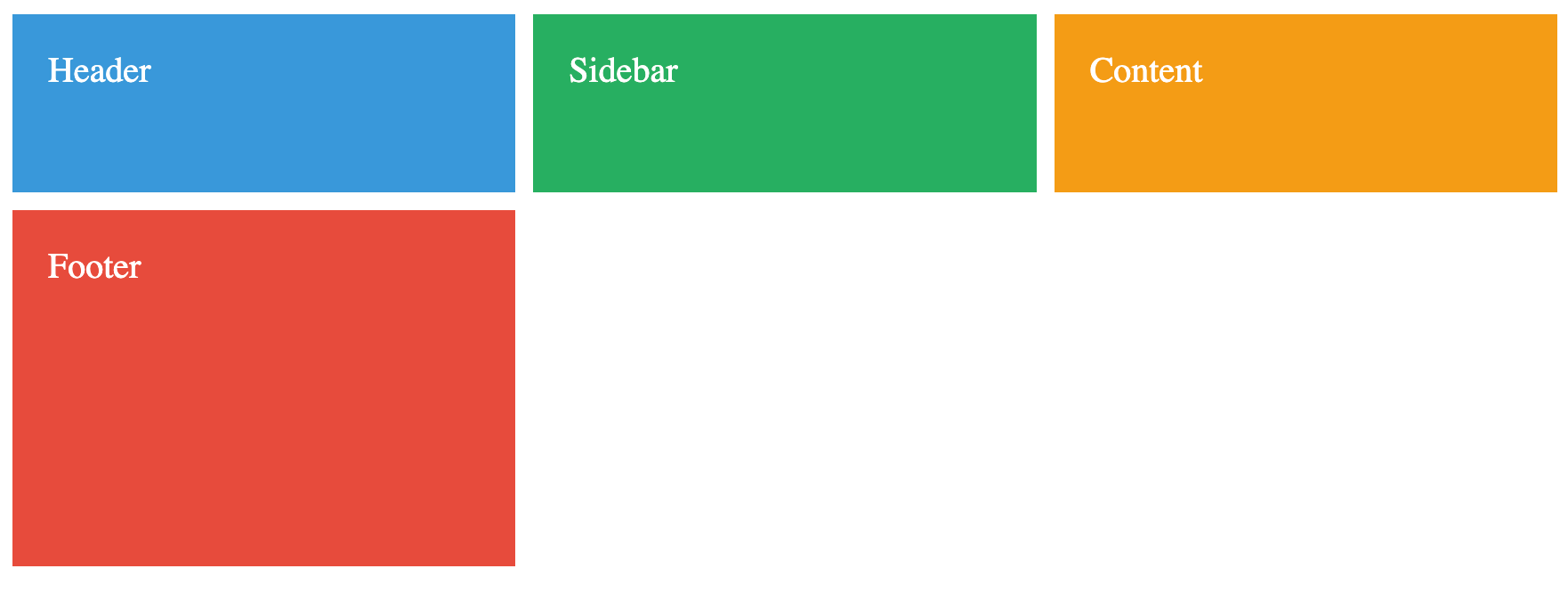
Dans cette section, nous vous montrerons comment définir et utiliser des zones de grille en utilisant la propriété grid-template-areas. Nous vous guiderons dans la création de mises en page complexes en nommant et en assignant des zones à des cellules de grille spécifiques. Des exemples pratiques illustreront le concept et inspireront votre créativité.
<div class="grid-container">
<div class="grid-item header">En-tête</div>
<div class="grid-item sidebar">Barre latérale</div>
<div class="grid-item content">Contenu</div>
<div class="grid-item footer">Pied de page</div>
</div>/* Définir le conteneur de la grille */
.grid-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr; /* Trois colonnes de taille égale */
grid-template-rows: 100px 200px 150px; /* Hauteurs fixes pour les lignes */
grid-gap: 10px; /* Espacement entre les cellules de la grille */
grid-template-areas:
"header header header"
"sidebar content content"
"footer footer footer";
}Dans cet exemple, nous avons un conteneur de grille avec trois colonnes de taille égale et des hauteurs fixes pour les lignes. La propriété grid-template-areas définit la mise en page à l’aide de zones de grille nommées. Les commentaires dans le code CSS expliquent le but et le style de chaque zone de grille.
Les zones de grille sont attribuées à des cellules spécifiques en utilisant la classe grid-item avec le nom de la zone correspondante (header, sidebar, content et footer). Chaque zone de grille est stylisée avec une couleur de fond différente pour les distinguer visuellement.
N’hésitez pas à exécuter cet exemple dans un navigateur web pour voir les zones de grille nommées et leurs couleurs attribuées. Vous pouvez également modifier le code et expérimenter avec différents styles et mises en page pour approfondir votre compréhension de la définition des zones de grille nommées avec CSS Grid.
Conclusion
Félicitations d’avoir terminé notre guide complet pour maîtriser CSS Grid ! Vous avez maintenant les connaissances et les compétences pour créer des mises en page de grille exceptionnelles, adaptatives et flexibles. En exploitant la puissance de CSS Grid, vous pouvez donner une nouvelle dimension à vos projets de développement web. Commencez à expérimenter, soyez créatif et libérez tout le potentiel de CSS Grid dans vos designs. Bonne programmation !
N’oubliez pas que la pratique est la clé pour maîtriser toute nouvelle compétence, alors n’hésitez pas à appliquer ce que vous avez appris et à explorer de nouvelles possibilités. Avec le temps et l’expérience, vous deviendrez un expert de CSS Grid, capable de créer des mises en page web exceptionnelles avec aisance.