Table of contents
Open Table of contents
- Introduction
- Visual Studio Code : pour éditer du code
- Gestionnaires de paquets
- InVision : pour la conception et le prototypage
- CodePen : pour trouver des bouts de code qui répondent à un besoin spécifique
- GitHub : pour stocker, versionner et partager du code
- Doodle Ipsum : pour générer facilement des illustrations pour la mise en page d’un site web
- Chrome DevTools : pour accéder à un ensemble d’outils pour le développement web
- Bootstrap : pour travailler le design de sites web et d’applications
- PageSpeed Insights : pour tester un site web
- DevToys : pour accéder à un ensemble d’outils
- Stack Overflow : pour le support et les questions
Introduction
Le développement web est un domaine en constante évolution qui nécessite une gamme variée de compétences, de créativité et d’outils efficaces pour rester en avance dans le secteur. En tant que développeur web, disposer du bon ensemble d’outils peut considérablement améliorer votre productivité, rationaliser votre flux de travail et vous aider à fournir des sites web et des applications de haute qualité. Dans cet article, nous allons explorer quelques outils essentiels pour le développement web qui peuvent vous permettre de créer des expériences numériques à la fois impressionnantes et fonctionnelles.
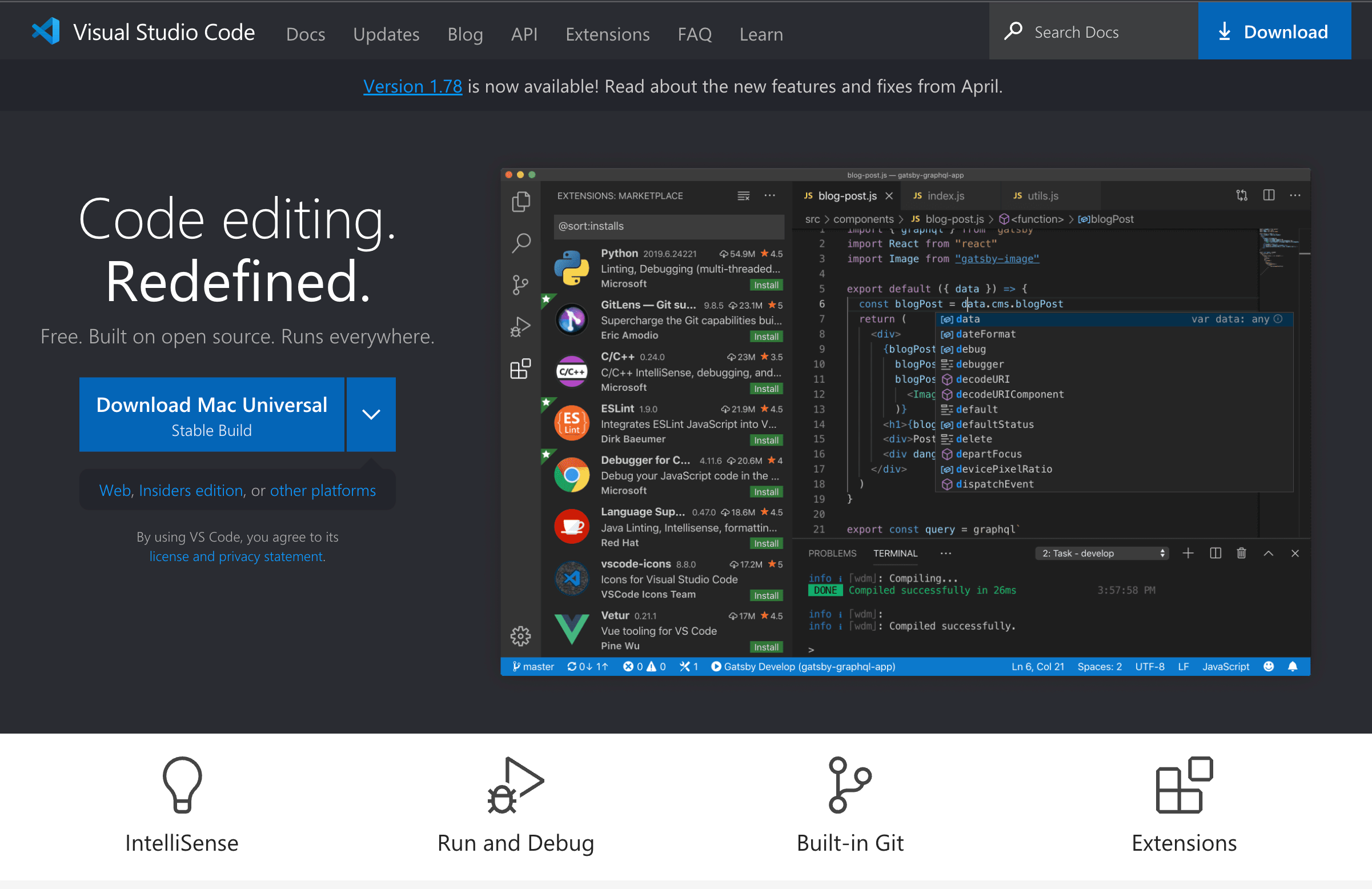
Visual Studio Code : pour éditer du code
 Visual Studio Code est un éditeur de code facile à prendre en main, gratuit et développé en open source par Microsoft. Il prend en charge plusieurs centaines de langages de programmation et propose un environnement de développement intégré disposant d’outils permettant de traiter des projets techniques, de l’édition jusqu’au débogage. Ses principaux atouts : son intégration à GitHub et sa fonction de complétion intelligente du code, IntelliSense.
Visual Studio Code est un éditeur de code facile à prendre en main, gratuit et développé en open source par Microsoft. Il prend en charge plusieurs centaines de langages de programmation et propose un environnement de développement intégré disposant d’outils permettant de traiter des projets techniques, de l’édition jusqu’au débogage. Ses principaux atouts : son intégration à GitHub et sa fonction de complétion intelligente du code, IntelliSense.
Gestionnaires de paquets
 Les gestionnaires de paquets simplifient le processus d’installation, de mise à jour et de gestion des bibliothèques externes et des dépendances dans vos projets. Des outils tels que npm (Node Package Manager) et Yarn pour JavaScript, Composer pour PHP et pip pour Python permettent aux développeurs d’intégrer facilement du code tiers dans leurs projets, ce qui leur fait gagner du temps et des efforts.
Les gestionnaires de paquets simplifient le processus d’installation, de mise à jour et de gestion des bibliothèques externes et des dépendances dans vos projets. Des outils tels que npm (Node Package Manager) et Yarn pour JavaScript, Composer pour PHP et pip pour Python permettent aux développeurs d’intégrer facilement du code tiers dans leurs projets, ce qui leur fait gagner du temps et des efforts.
InVision : pour la conception et le prototypage
 InVision est un outil de design d’interface visant à travailler sur des prototypes et à réaliser des maquettes interactives de manière collaborative. Comparé à des outils de référence tels que Figma ou Sketch, son atout majeur est son interface intuitive qui permet de créer facilement des maquettes interactives. Ce logiciel vous permet ainsi de travailler élément par élément, de l’entête aux transitions en passant par les boutons d’interactions. Autre point positif : son plan gratuit jusqu’à 10 utilisateurs et 3 projets maximum, intéressant pour les débutants.
InVision est un outil de design d’interface visant à travailler sur des prototypes et à réaliser des maquettes interactives de manière collaborative. Comparé à des outils de référence tels que Figma ou Sketch, son atout majeur est son interface intuitive qui permet de créer facilement des maquettes interactives. Ce logiciel vous permet ainsi de travailler élément par élément, de l’entête aux transitions en passant par les boutons d’interactions. Autre point positif : son plan gratuit jusqu’à 10 utilisateurs et 3 projets maximum, intéressant pour les débutants.
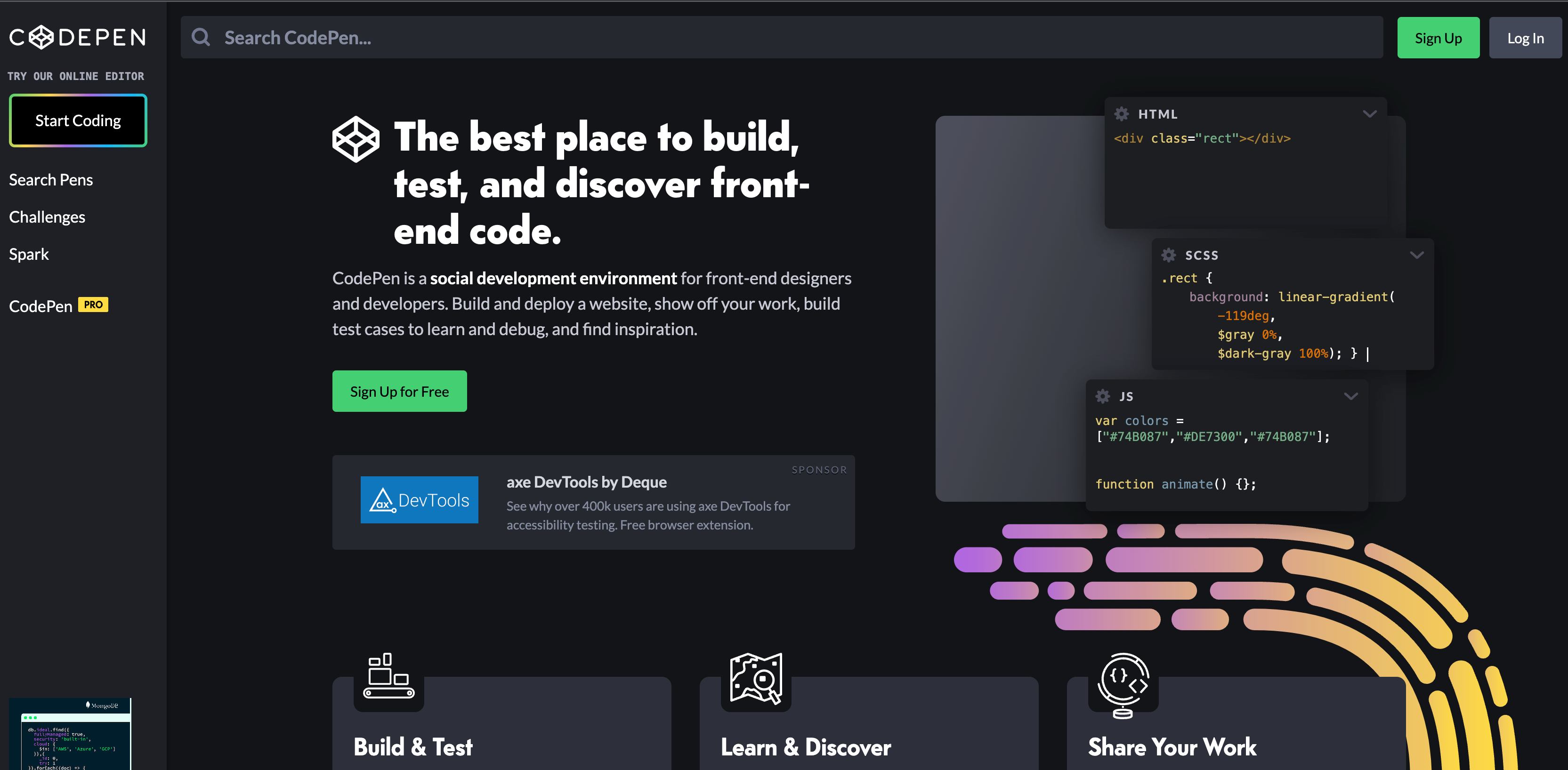
CodePen : pour trouver des bouts de code qui répondent à un besoin spécifique
 CodePen est une plateforme en ligne sur laquelle vous avez la possibilité de puiser dans les travaux de millions d’autres développeurs dans le monde. Cet outil bénéficie d’un éditeur qui vous permet de rédiger des lignes de code et de visualiser l’avancement de votre projet. En outre, CodePen vous permet d’accéder à des bouts de code qui répondent à des besoins très spécifiques (barre de menu, CTA, etc.). Vous pouvez également partager des bouts de code et demander de l’aide à d’autres développeurs qui utilisent CodePen. Alternative, tout aussi efficace, à CodePen : JSFiddle.
CodePen est une plateforme en ligne sur laquelle vous avez la possibilité de puiser dans les travaux de millions d’autres développeurs dans le monde. Cet outil bénéficie d’un éditeur qui vous permet de rédiger des lignes de code et de visualiser l’avancement de votre projet. En outre, CodePen vous permet d’accéder à des bouts de code qui répondent à des besoins très spécifiques (barre de menu, CTA, etc.). Vous pouvez également partager des bouts de code et demander de l’aide à d’autres développeurs qui utilisent CodePen. Alternative, tout aussi efficace, à CodePen : JSFiddle.
GitHub : pour stocker, versionner et partager du code
 GitHub est la solution de référence en matière de stockage et gestion du code. Concrètement, cette plateforme collaborative permet d’effectuer un dépôt de code visant à héberger le code source du projet. Ce code source peut ensuite être récupéré par d’autres développeurs, qui peuvent y apporter leurs modifications. Une historisation complète des modifications apportées à un projet permet de garder une trace des ajouts de code et de leurs auteurs.
GitHub est la solution de référence en matière de stockage et gestion du code. Concrètement, cette plateforme collaborative permet d’effectuer un dépôt de code visant à héberger le code source du projet. Ce code source peut ensuite être récupéré par d’autres développeurs, qui peuvent y apporter leurs modifications. Une historisation complète des modifications apportées à un projet permet de garder une trace des ajouts de code et de leurs auteurs.
L’objectif : encourager la collaboration autour du code et les échanges. L’avantage de GitHub étant également sa large communauté à travers le monde. Son offre gratuite prévoit un nombre illimité de projets publics ou privés et de collaborateurs.
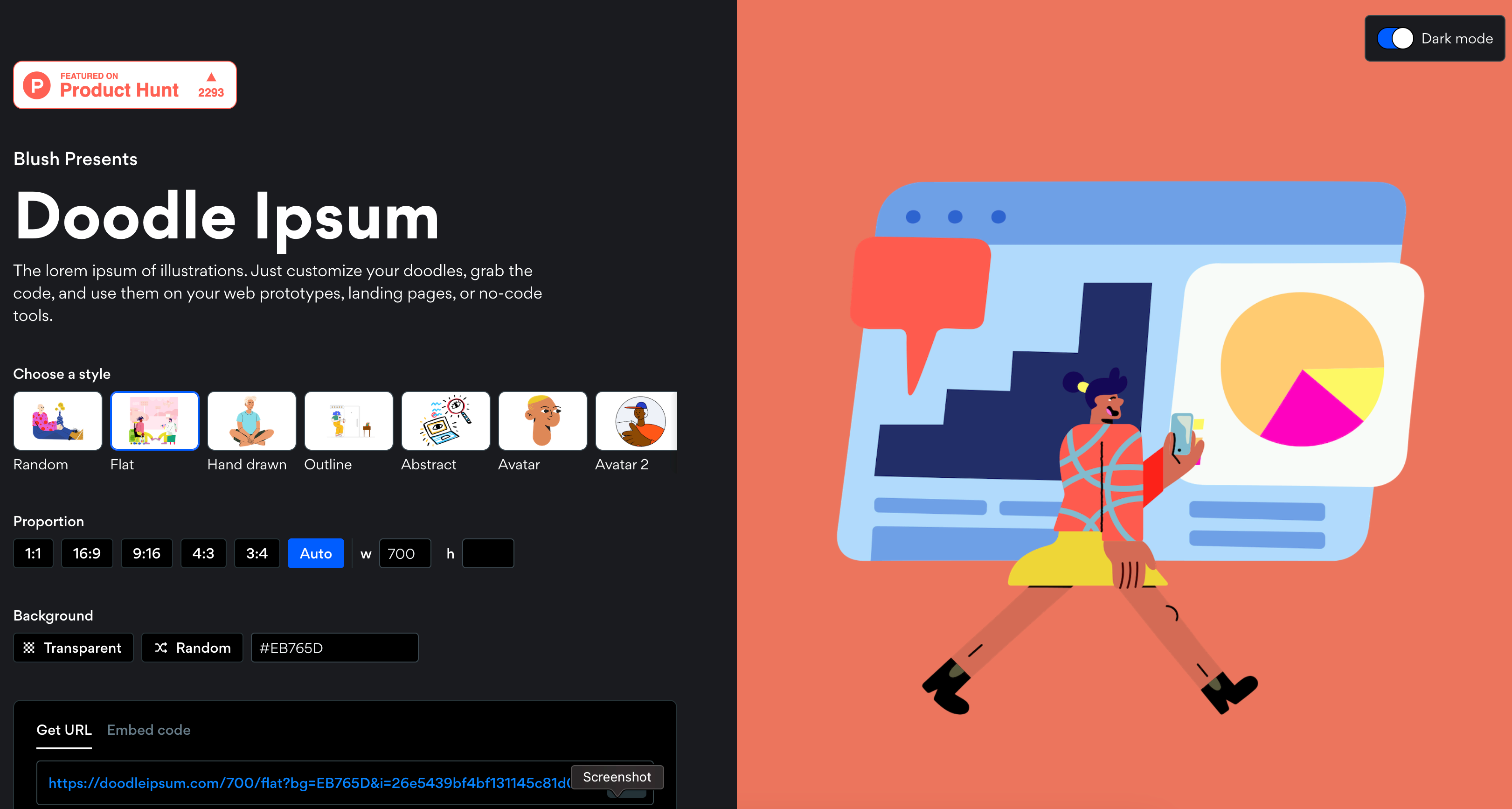
Doodle Ipsum : pour générer facilement des illustrations pour la mise en page d’un site web
 Doodle Ipsum est un outil gratuit et très facile d’utilisation, qui permet de générer et personnaliser des illustrations en vue de peaufiner la mise en page d’un site web. L’objectif : choisir des illustrations parmi des styles différents, définir vos dimensions, appliquer des effets et obtenir un code HTML de manière instantanée à intégrer dans votre projet.
Doodle Ipsum est un outil gratuit et très facile d’utilisation, qui permet de générer et personnaliser des illustrations en vue de peaufiner la mise en page d’un site web. L’objectif : choisir des illustrations parmi des styles différents, définir vos dimensions, appliquer des effets et obtenir un code HTML de manière instantanée à intégrer dans votre projet.
Chrome DevTools : pour accéder à un ensemble d’outils pour le développement web
Chrome DevTools est un ensemble d’outils proposé par Google Chrome, qui vous permet d’appréhender le fonctionnement interne d’un site web et de ses applications. Pour utiliser cet outil, il vous suffit de vous rendre sur le site web que vous souhaitez observer, cliquer sur les trois points en haut à droite de votre écran, sur Google Chrome, sélectionner Plus d’outils, puis Outils de développement. Plusieurs onglets sont disponibles tels que Élements pour visualiser le code source d’une page, Performance qui apporte des informations sur le chargement des pages, ou encore Lighthouse qui permet de générer des rapports de performance et de respect des bonnes pratiques, directement dans Google Chrome.
Bootstrap : pour travailler le design de sites web et d’applications
 Bootstrap est un framework de front-end populaire auprès des développeurs. Ainsi, cet outil vous accompagne dans la mise en page de votre code HTML. Il vous fait bénéficier d’une collection d’outils nécessaires à la création du design de sites web ou d’applications : extensions JavaScript, composants prêts à l’emploi, variables Sass, modèles de conception basés sur HTML et CSS, etc. Il veille également à la réactivité de votre site web sur tous les types de support. Ce framework est gratuit.
Bootstrap est un framework de front-end populaire auprès des développeurs. Ainsi, cet outil vous accompagne dans la mise en page de votre code HTML. Il vous fait bénéficier d’une collection d’outils nécessaires à la création du design de sites web ou d’applications : extensions JavaScript, composants prêts à l’emploi, variables Sass, modèles de conception basés sur HTML et CSS, etc. Il veille également à la réactivité de votre site web sur tous les types de support. Ce framework est gratuit.
PageSpeed Insights : pour tester un site web
 PageSpeed Insights est un outil gratuit proposé par Google qui vous permettra d’analyser les performances d’un site web et les points techniques à corriger, afin d’optimiser la vitesse d’affichage d’une page web. Son atout principal est de proposer à la fois un rapport sur l’expérience utilisateur et sur les multiples points techniques à améliorer. Il est très simple d’utilisation et nécessite seulement d’entrer l’URL du site que vous souhaitez analyser.
PageSpeed Insights est un outil gratuit proposé par Google qui vous permettra d’analyser les performances d’un site web et les points techniques à corriger, afin d’optimiser la vitesse d’affichage d’une page web. Son atout principal est de proposer à la fois un rapport sur l’expérience utilisateur et sur les multiples points techniques à améliorer. Il est très simple d’utilisation et nécessite seulement d’entrer l’URL du site que vous souhaitez analyser.
DevToys : pour accéder à un ensemble d’outils
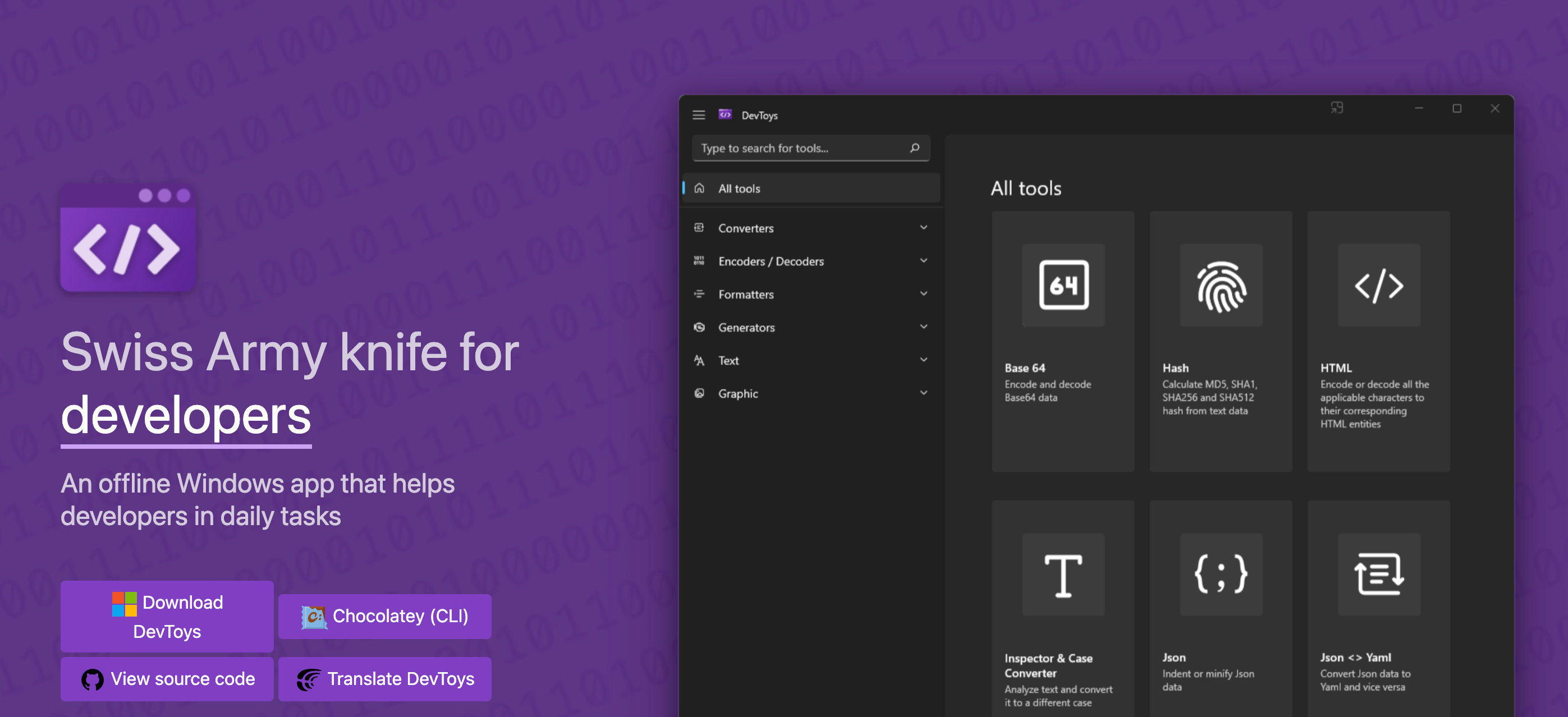
 DevToys est un véritable couteau suisse pour les développeurs. Ce logiciel gratuit et open source fonctionne hors ligne sur Windows. Il centralise différents outils, qui permettent d’exécuter diverses tâches telles que l’encodage et le décodage, les conversions, le formatage, les comparaisons, les tests, etc.
DevToys est un véritable couteau suisse pour les développeurs. Ce logiciel gratuit et open source fonctionne hors ligne sur Windows. Il centralise différents outils, qui permettent d’exécuter diverses tâches telles que l’encodage et le décodage, les conversions, le formatage, les comparaisons, les tests, etc.
Stack Overflow : pour le support et les questions
 Si Stack Overflow n’est pas un outil à proprement parler, il s’agit d’un indispensable pour tout professionnel du développement web, encore plus pour les débutants. En effet, il représente une ressource de références pour des milliers de développeurs et répond à tous types de questionnements sur la programmation. Avec une base d’informations alimentée par des développeurs à travers le monde, il est possible de rechercher directement sur la plateforme des réponses à des questions techniques. À noter : il est indispensable de formuler vos requêtes en anglais.
Si Stack Overflow n’est pas un outil à proprement parler, il s’agit d’un indispensable pour tout professionnel du développement web, encore plus pour les débutants. En effet, il représente une ressource de références pour des milliers de développeurs et répond à tous types de questionnements sur la programmation. Avec une base d’informations alimentée par des développeurs à travers le monde, il est possible de rechercher directement sur la plateforme des réponses à des questions techniques. À noter : il est indispensable de formuler vos requêtes en anglais.